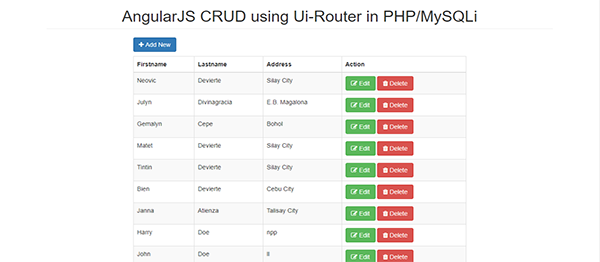
Angular 6 - MEAN Stack Crash Course - Part 1: Front-end Project Setup And Routing - CodingTheSmartWay.com

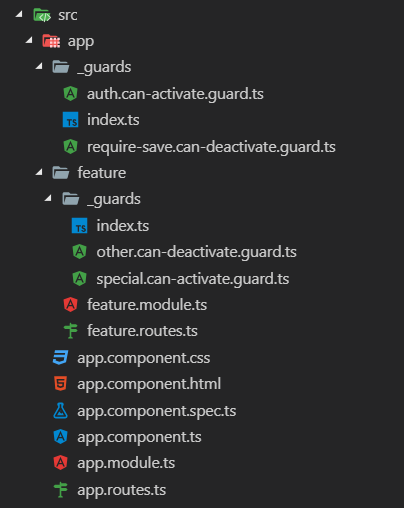
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
























![Angular Project: A Step-by-Step Guide to Build First Angular Project [2022 Edition] Angular Project: A Step-by-Step Guide to Build First Angular Project [2022 Edition]](https://i.ytimg.com/vi/s7bKr_-GLtM/hqdefault.jpg)