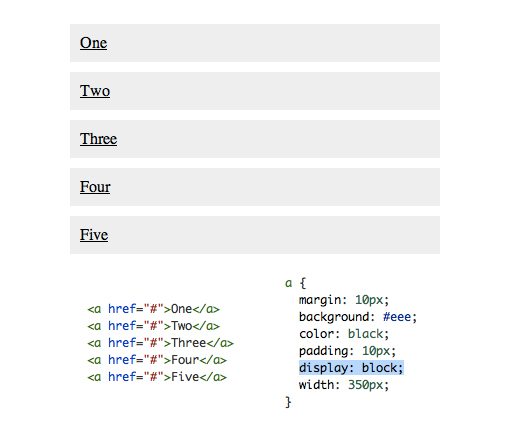
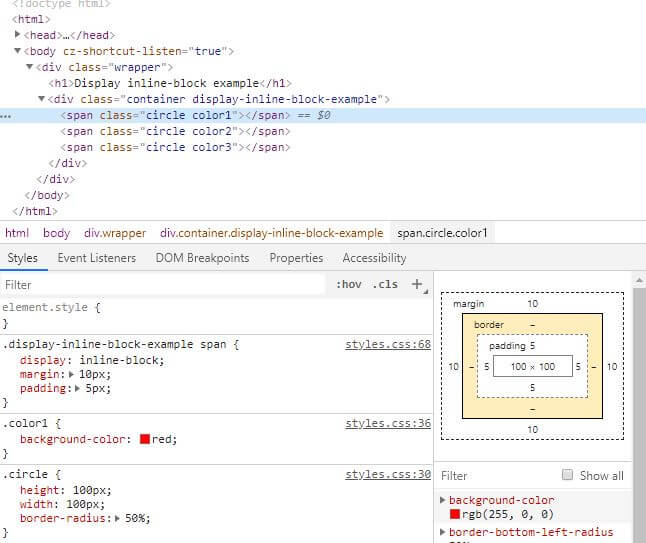
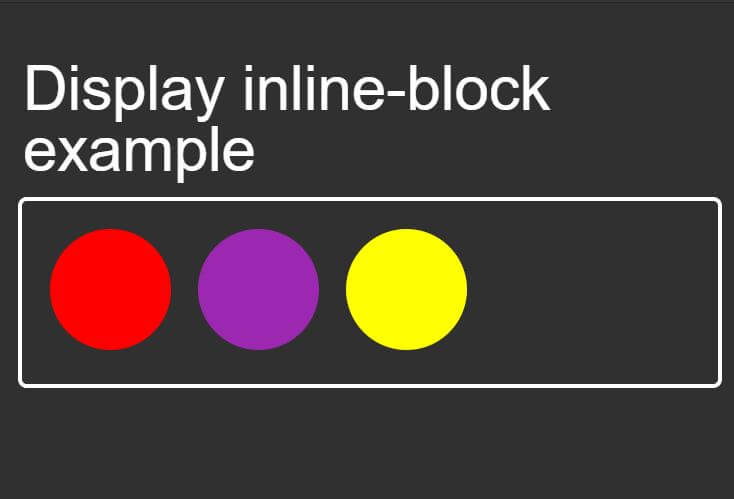
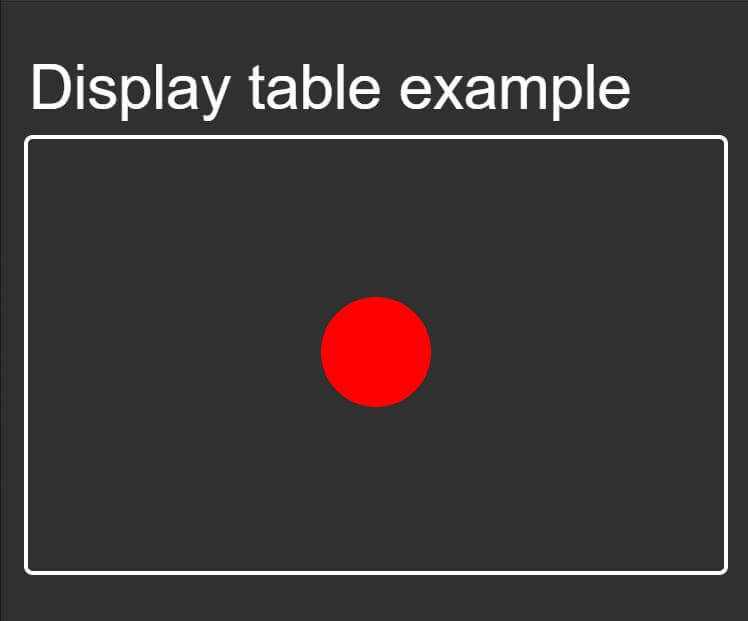
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

html - Use CSS to show only as many inline blocks as fit in a single line with no partial boxes - Stack Overflow

Simulate inline-block with CSS grid repeat but prevent occupying unused white-space - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

javascript - Toggling between CSS display none and display block for a table column creates a weird border... why? - Stack Overflow